How to… Customize the Text on a Form’s Submit Button

The submit button is one of the most important elements of any form, but it is often overlooked. Displaying a clear call-to-action on your submit button will grab your users’ attention and encourage them to submit that form.
By default, the submit button on any form created using Gravity Forms simply reads ‘Submit’. However, we recommend that, for the majority of situations, you customize this text, adding a clear call-to-action that is relevant to your form and appeals to your audience.
In this ‘How to…’ article, we discuss the importance of choosing the right call-to-action for your form, look at some examples from the Gravity Forms website, and crucially, walk through how to customize the text on a submit button when you create a form with Gravity Forms.
Let’s get started…
Use a Strategic Call-to-Action

A strategic call-to-action makes it clear to users what action they need to take on your site. In the case of a form, the call-to-action on your submit button will encourage users to complete and submit the form – ultimately boosting form conversions and helping your site convert again its goals.
The calls-to-action used on submit buttons will differ greatly, depending on the type of form you have created, the content, and your audience. An attention-grabbing call-to-action will remind your users of why they began to fill out the form in the first place and the benefit of submitting.
Let’s have a look at some examples of calls to action on our website…
The Gravity Forms Demo form submit button…

The Form Template Library submit button…

The Gravity Forms support form button…

Other calls to action could include…
- Sign Me Up
- Register Now
- Subscribe Today
- Join Us
- Create My Account
- Get a Free Quote
- Claim Your Free E-Book
- Get the Guide
- Get Your Free Demo
- Start Your Free Trial
- Try It Now
- Order Now
- Buy Now
- Get Pro Now
So now you have some good ideas for the calls-to-action on your forms, let’s next find out how to customize the text of the submit button with Gravity Forms…
How to Customize the Text on a Submit Button
If you create your forms with Gravity Forms then altering the text on a submit button is a quick and easy process.
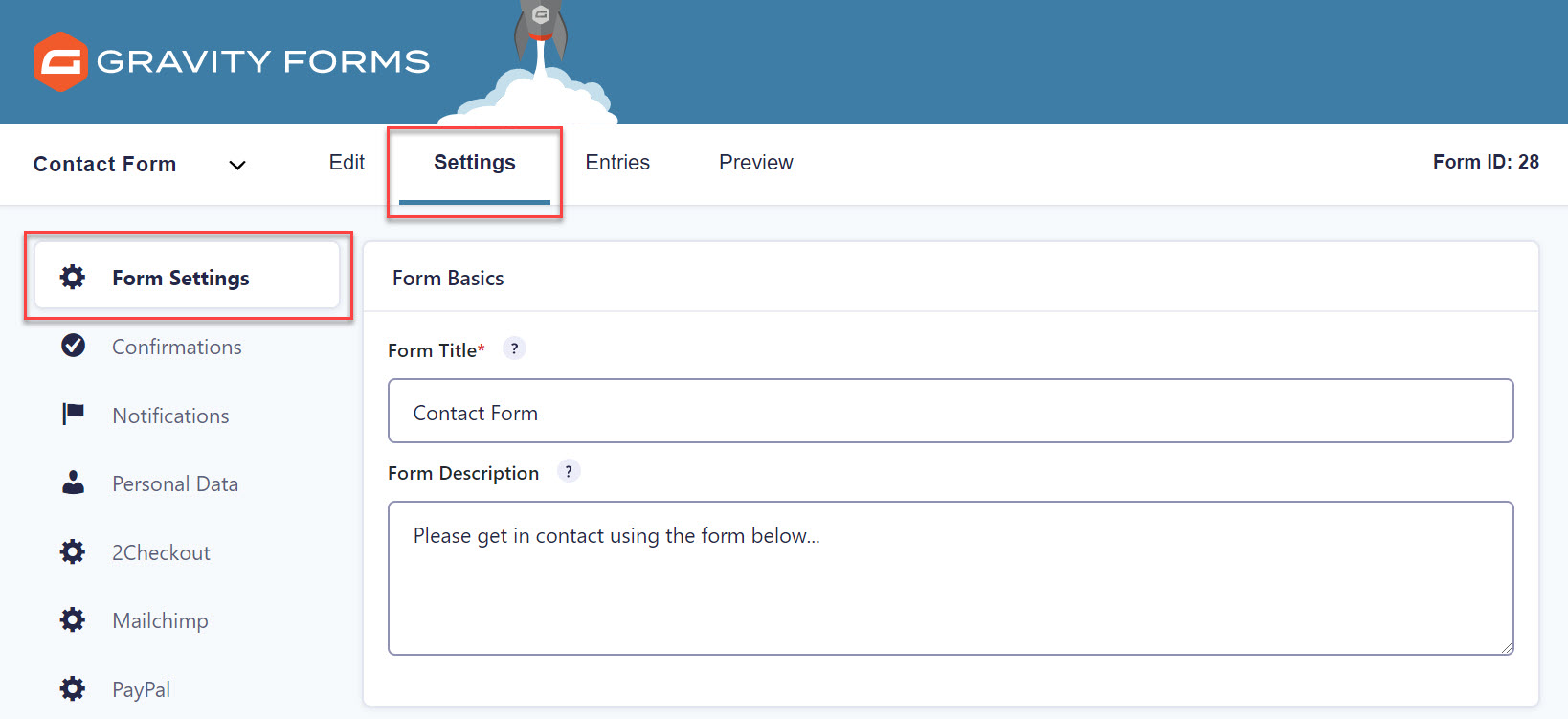
To do so, open your form within the form editor and select Settings > Form Settings.

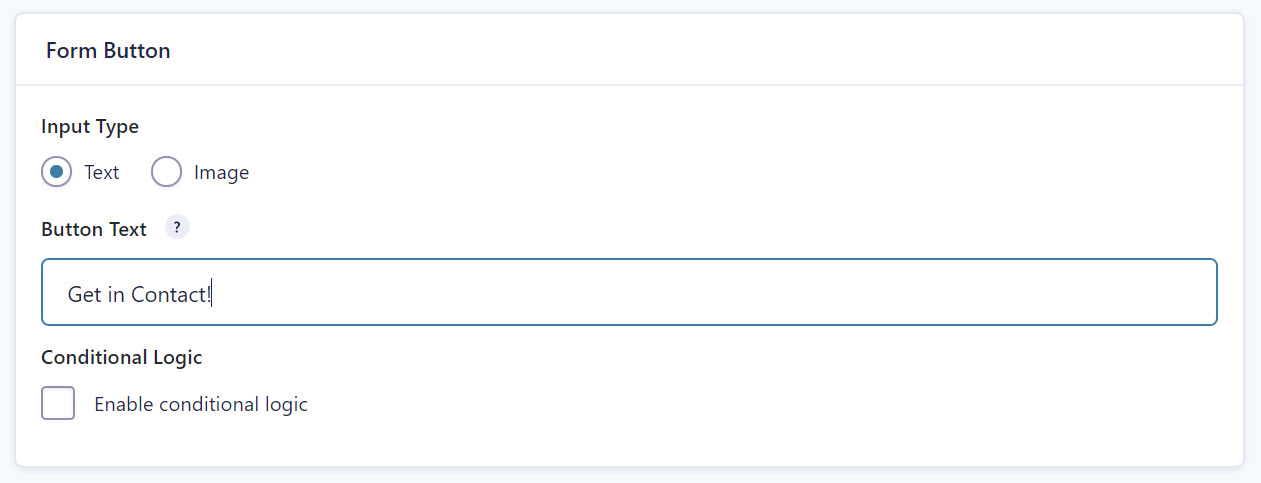
Now scroll down to Form Button. Here, under Button Text, you can alter the text on the submit button, creating the perfect call-to-action for your form.

Once you have customized the button’s text, scroll down to the bottom of the page and click on Save Settings.
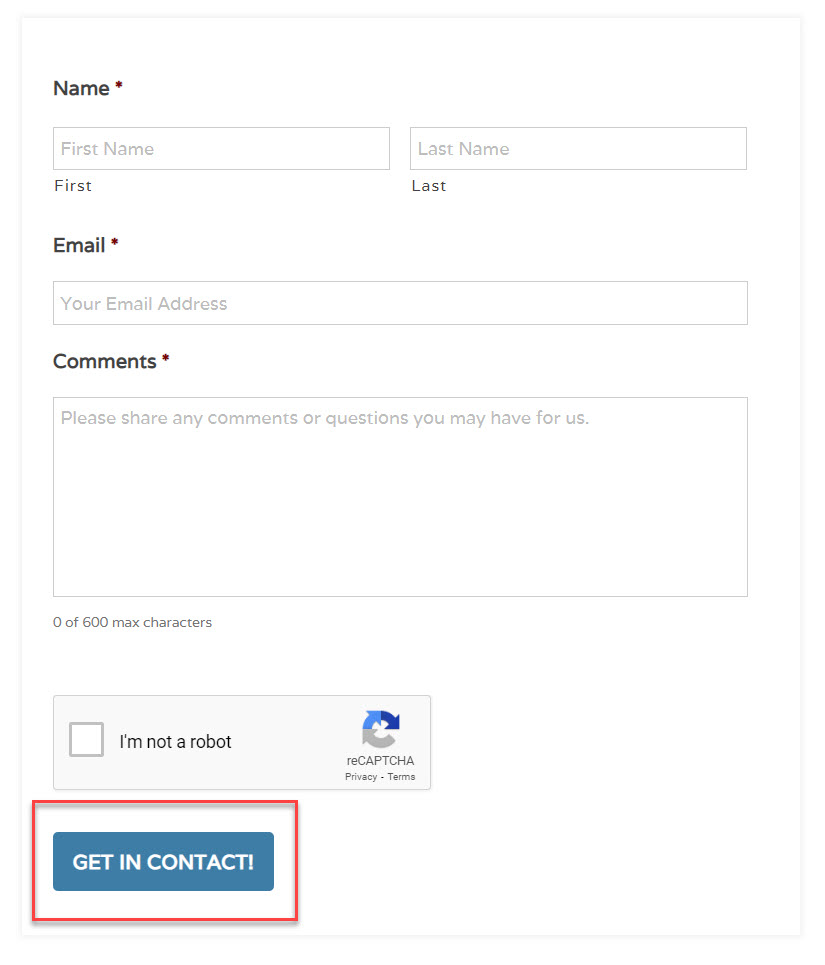
Then Preview your form to check out your new button!
 For more information on other Form Settings, check out the Gravity Forms docs.
For more information on other Form Settings, check out the Gravity Forms docs.
Final Thoughts on Customizing the Text on a Submit Button
As you can see, customizing your submit button is a quick task, but one that definitely has benefits. By displaying an attention-grabbing call-to-action on your submit button, instead of just the default ‘Submit’, you will help inspire your users to complete and submit the form, consequently improving your form submission rates.
See what types of forms you can create using our many features with the free Gravity Forms demo.